サバイバルTypeScript勉強備忘録4(ESLintでのJavaScriptコーディング規約チェック)
目次
1. 概要
このシリーズでは、TypeScriptの入門教材としてサバイバルTypeScriptで学習し、個人的に重要だと思った箇所を備忘録として記事に記載しています。
今回の記事では、第三章 作って学ぶTypeScriptを題材に、JavaScript/TypeScriptのコーディング規約チェックについて学んでいきます。
2. 背景知識
2.1. コーディング規約で書き方を統一する
プログラムを共同で開発する場合、人によって書き方が異なると可読性や保守性の低下を引き起こす可能性があります。 そういった不都合を解消するための書き方のルールを「コーディング規約(coding standards)」と呼びます。
コーディング規約を一から作るのは大変なので、多くの場合、公開されているものを利用します。JavaScriptにおける代表的なものには以下があります。
2.2. コーディング規約の問題点
コーディング規約を導入することの主な問題点としては以下が挙げられます。
- 運用の手間がかかる
- コードが規約に準拠しているかを点検する必要があるため
- コミュニケーション上の心理的負担が増す
- コーディング規約違反のコードを指摘する必要があるため
2.3. コーディング規約の自動化(ESLint)
上記のような問題点の解決のため、コーディング規約に準拠しているかを自動的にチェックするツールがあります。 ESLintはJavaScript/TypeScript用の自動チェックツールの一です。
2.4. リンターについて
2.4.1. コンパイラとリンターの違い
コンパイラとリンターの違いは以下に示すとおりです。
- リンター:プログラムを静的に解析し、バグや問題点を発見するツール
- コンパイラ:静的解析もするが、別言語への変換が主目的
2.4.2. TypeScriptコンパイラとESLintの違い
TypeScriptコンパイラとESLintの違いは以下に示すとおりです。
- TypeScriptコンパイラ:型のチェックが得意
- ESLint:コーディング規約のチェックが得意
3. ESLintでJavaScriptをリントする
サンプルプロジェクトを作成し、実際にESLintを使ってみます。
3.1. プロジェクト作成
適当なディレクトリを用意し、package.jsonファイルを用意します。
{
"name": "eslint-tutorial",
"license": "UNLICENSED"
}
3.2. ESLintの導入
Yarnで開発環境にインストールします。
yarn add -D eslint@^8
無事インストールが完了すると以下のようになります。

念のためバージョン確認もしておきます。
npx eslint -v

3.3. ESLintの設定ファイル作成
プロジェクトルートにESLintの設定ファイルとして.eslintrc.jsを用意します。
ファイルの内容は以下のようにしておきます。
module.exports = {
root: true,
env: {
browser: true,
es2021: true,
},
parserOptions: {
ecmaVersion: "latest",
sourceType: "module",
},
};
各設定は以下を意味します。
- root:この記載がtrueである設定ファイルをRootとし、これ以上ディレクトリを遡ってファイル検索しないようにする
- env:チェック対象のJavaScript/TypeScriptコードの実行環境記載
- parserOptions:チェック対象のJavaScriptがどの構文を使っているかをESLintに伝えるためのオプション
- ecmaVersion:どのバージョンのECMAScriptの構文を使うかを指定
- sourceType:JavaScriptコードがスクリプト/モジュールどちらのモードで書かれるかを指定するオプション
3.4. ESLintのルールを設定する
ESLintは予め設定したルールに従ってコードのチェックを行います。 例えば、以下のようなルールを設定できます。
- no-console: console.logを書いてはならない
- camelcase: 変数名はキャメルケースにする
- semi: 文末セミコロンは省略しない
設定可能なルール全体は以下を参照して下さい。
https://eslint.org/docs/rules/
また、ルールには以下のような重大度を設定出来ます。
| 重大度 | 数値 | 効果 |
|---|---|---|
| off | 0 | ルールを適用しない |
| warn | 1 | 警告するが終了コードに影響しない |
| error | 2 | 終了コードを1にする |
ルール記載は、.eslintrc.jsにrulesフィールドを追加し、ルール名: 重大度のように記載します。より詳しく設定したい場合には、ルール名: [重大度, 設定値]のような形式で記載します。
例えば、no-consoleおよびcamelcaseを.eslintrc.jsにルール追記すると以下のようになります。
※ なお以下のケースでは、camelcaseのルール設定をプロパティ名には適用しないよう詳細設定をしています。
module.exports = {
root: true,
env: {
browser: true,
es2021: true,
},
parserOptions: {
ecmaVersion: "latest",
sourceType: "module",
},
rules: {
"no-console": "error",
camelcase: ["error", { properties: "never" }],
},
};
3.5. チェックする
上記まででESLintの使用環境が整ったので、実際にチェックしていきます。
作業しているルートディレクトリにsrc/helloWorld.jsを追加し、以下のように記載します。
export const hello_world = "Hello World";
console.log(hello_world);
以下コマンドでsrcディレクトリ内のチェックを行います。
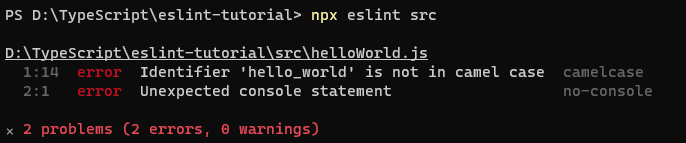
npx eslint src
実行すると、以下のようなエラーが表示されます。

上記から、helloWorld.js内でそれぞれcamelcaseおよびno-consoleのルール違反が検出出来ていることがわかります。
以下のようにルール違反を修正し、再度チェックを行います。
export const helloWorld = "Hello World";
// console.log(hello_world);
以下のように、実行結果に何も出力されていなければ問題点が解消されています。

3.6. Shareable Configの導入
上記のようなルールを一つずつ調べて手動設定するのは手間なので、Shareable Configという設定ルールのプリセットを導入することが出来ます。
有名なものとしては以下があります。
- eslint-config-airbnb:Airbnb JavaScript Style Guide、Airbnb React/JSX Style Guide準拠
- eslint-config-airbnb-base:Airbnb JavaScript Style Guide準拠
- eslint-config-standard:JavaScript Standard Style準拠
- eslint-config-google:Google JavaScript Style Guide準拠
それぞれ導入する場合は、上記リンク先のUsage等に従って必要なパッケージのインストールおよび.eslintrc.jsファイルの追記を行います。
3.7. ルールを部分的に無効化したい場合
どうしても規約を破らなければならない場合は、eslint-disable-next-lineというコメント行を追加することで無効化出来ます。
以下の例では、camelcaseのルールを意図的に無効化しています。
// eslint-disable-next-line camelcase
export const hello_world = "Hello World";
4. おわりに
まあまあ長くなったので、この辺で一旦記事を切ります。
次回の記事では、引き続き第三章 作って学ぶTypeScriptを題材に、TypeScriptでのコーディング規約チェックについて学んでいきます。
