VueプロジェクトをGitHub Pagesに公開する
目次
1. 概要
これまでこのブログでは、CDNでVue.jsを導入することで機能をちょい足しするような使い方をしてきました。
しかし、より本格的(画面を複数のコンポーネントで構成、画面遷移を行う等)なWeb Appを作る場合、Vue CLI経由でVue.jsプロジェクトの生成/ビルド/デプロイ作業が必要となってきます。
よって今回の記事では、Vueのローカル環境構築から、サンプルプロジェクトの作成、GitHub Pagesに公開するまでの一連の流れを記載します。
2. Vueのインストール
2.1. Node.jsインストール
Vueをインストールする上でNode.jsを入れておく必要があります。 まだ入れていない場合は、以下などを参考にインストールしておいて下さい。
https://qiita.com/sefoo0104/items/0653c935ea4a4db9dc2b
2.2. Vue CLIのインストール
以下コマンドでグローバル環境にVue CLIを導入します。
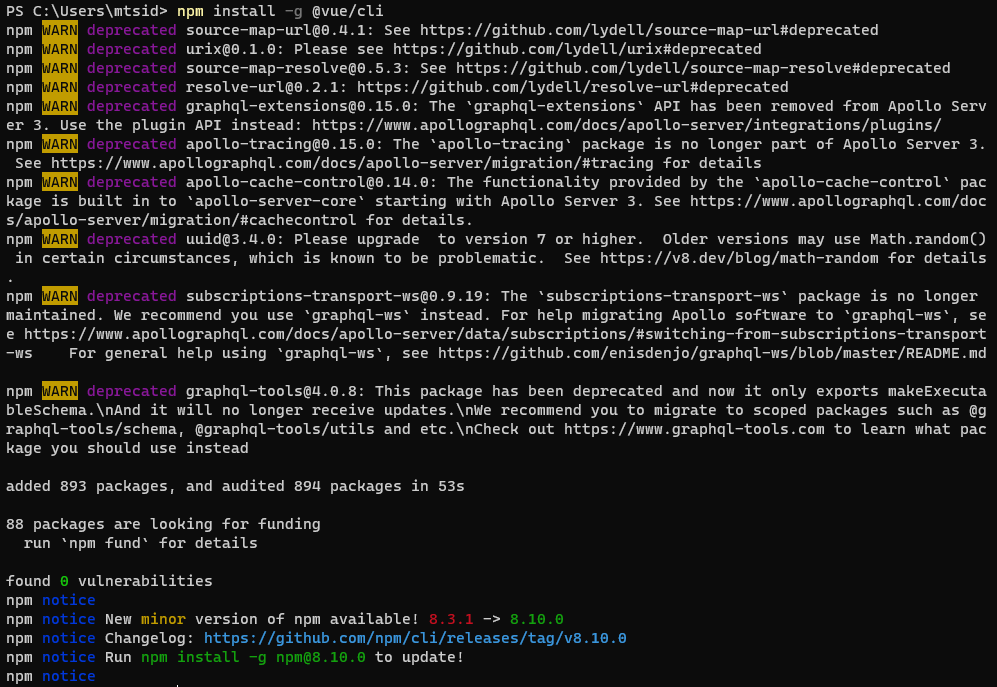
npm install -g @vue/cli

色々とWARNINGが出るかもしれませんが無視で構いません。 インストールが終わると、以下のように「added XXX packages, …」のような文言が表示されるはずです。

2.3. Vue CLIバージョンの確認
無事インストールされたことを確認するために、Vue CLIのバージョン確認コマンドを実行します。
vue --version
以下のようにバージョン表示がされたら成功です。

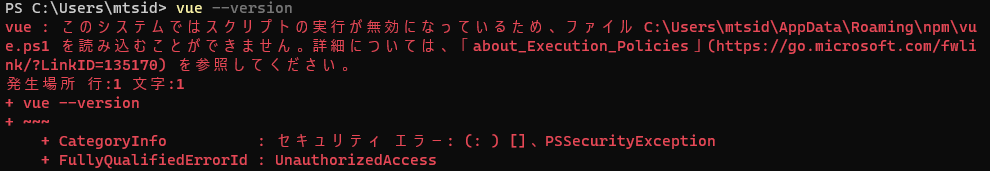
2.3.1. トラブルシュート
もし、以下のように「このシステムではスクリプトの実行が無効になっているため~」との文言が表示され、バージョン確認コマンドが実行できなかった場合、実行ポリシーの設定を見直す必要があります。

以下あたりを参考に設定し直して下さい。
- https://qiita.com/ponsuke0531/items/4629626a3e84bcd9398f
- https://qiita.com/kadotaoru/items/0fac22195b925a1b0a83
手っ取り早く解決したい場合は、とりあえず以下コマンドを実行すれば良いと思います。(自己責任でお願いします。)
Set-ExecutionPolicy RemoteSigned -Scope Process
3. Vueプロジェクトの生成と実行
3.1. Vueプロジェクトの作成
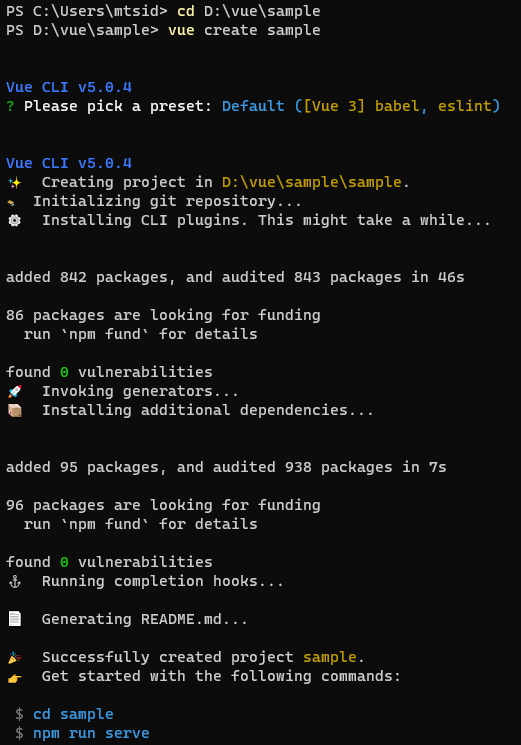
上記までで実行環境は整ったので、このセクションでは実際にサンプルプロジェクトの作成を行っていきます。 プロジェクトを作成したいディレクトリまで移動した後に、以下コマンドを実行します。
vue create [プロジェクト名]
作成時にVue Version等のオプションを聞かれますが、とりあえずデフォルト(Vue 3)で問題ないと思います。
※ 下図では、「sample」という名前でVueプロジェクトを作成してみています。

3.2. Vueプロジェクトの実行
無事プロジェクトファイルが作成されたことを確認するため、ローカルホストの立ち上げと実行確認を行います。
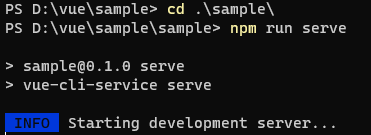
作成したプロジェクトのルートディレクトリに移動した後に、以下コマンドを実行します。
npm run serve

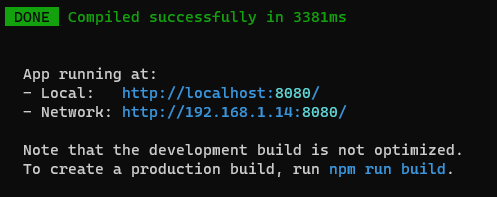
すこし時間が立った後に、ローカルホストでの実行ポートが表示されます。

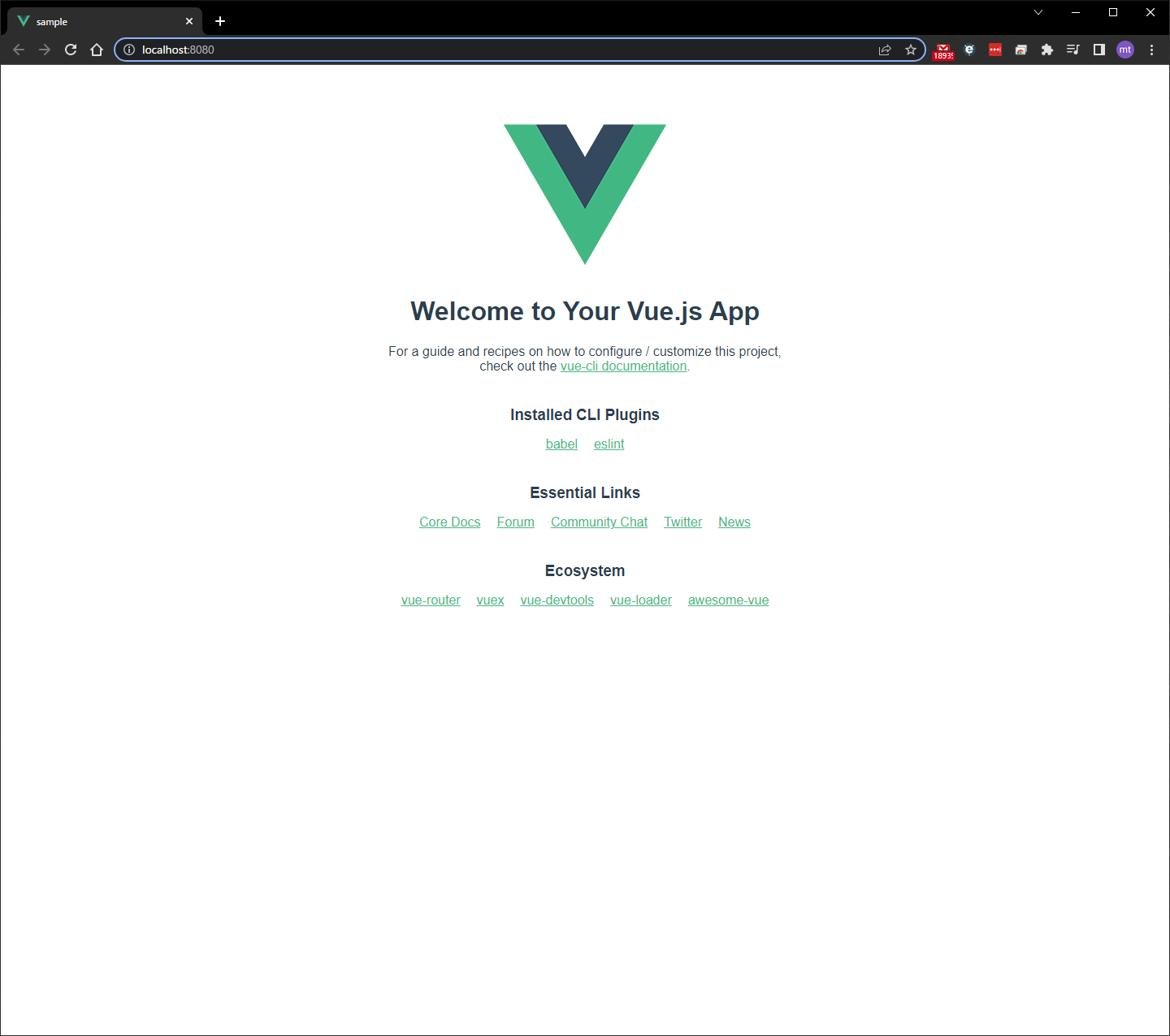
ブラウザで指定ポートへアクセスしてみます。 「Welcome to Your Vue.js App」のような画面が表示されれば成功です。

4. GitHub Pagesへの公開
4.1. リポジトリの作成
上記に続いて、GitHub上へのリポジトリ登録とGutHub Pagesへの公開作業を行います。
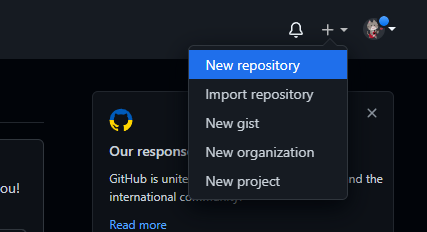
まずは、自身のGutHubアカウント上でリポジトリを予め作成しておいて下さい。

4.2. 作成内容のcommit/push
コマンド/SourceTree何でも構いませんが、一旦作成した内容をGitHub上リポジトリにpushしておきます。
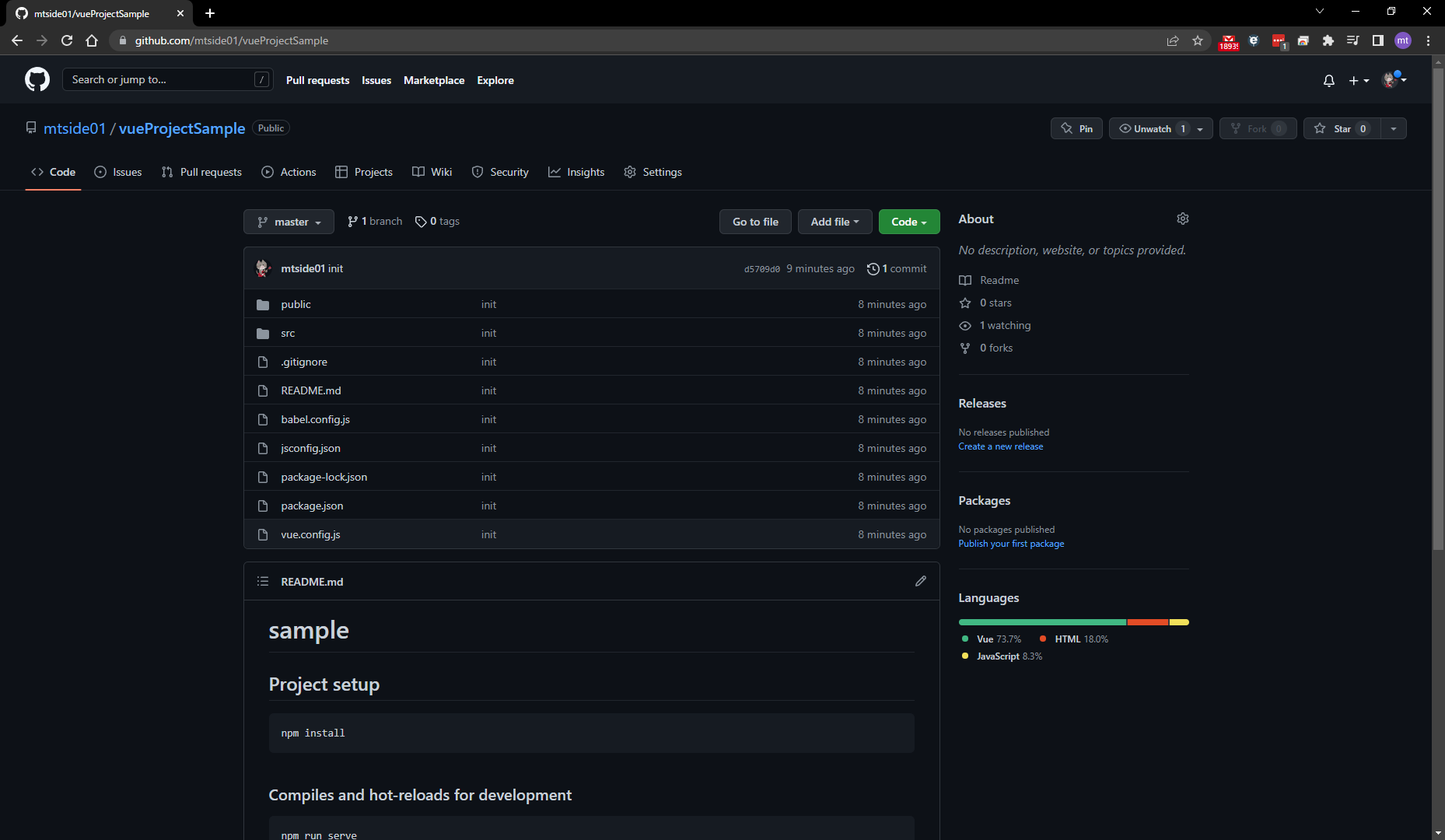
pushした内容がリポジトリ上に反映されていることを確認します。

4.3. GitHub Pagesへの公開設定
4.3.1. gh-pagesの導入
gh-pagesというパッケージを使うことで、1コマンドで簡単にGitHub Pagesへのデプロイを行うことが出来ます。
以下コマンドでインストールしていきます。
npm install gh-pages --save-dev
※ 今回はとりあえず今作業しているプロジェクトだけにgh-pagesパッケージを適用したかったので--save-devオプションを付けていますが、グローバルインストール-gでも問題ないと思います。
インストールが完了すると、「added XX packages, …」のような文言が表示されるはずです。

4.3.2. package.jsonの変更
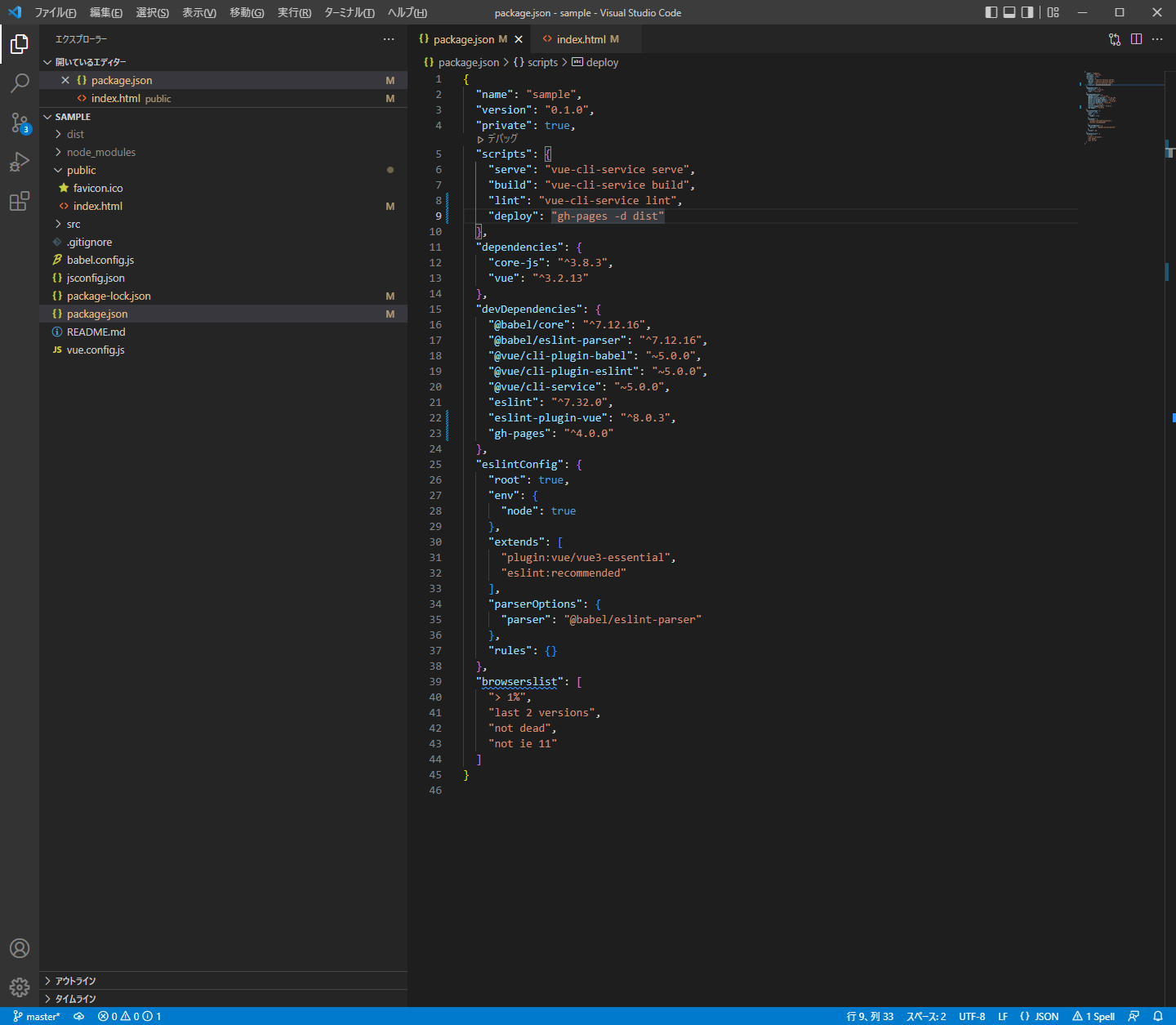
gh-pagesパッケージを使用するために、package.json内の以下2箇所の追記/変更確認をします。
- “scripts"欄に"deploy”: “gh-pages -d dist"記載を追記
- “devDependencies"欄に"gh-pages”: “[version]“記載があることを確認

4.3.3. index.htmlの変更
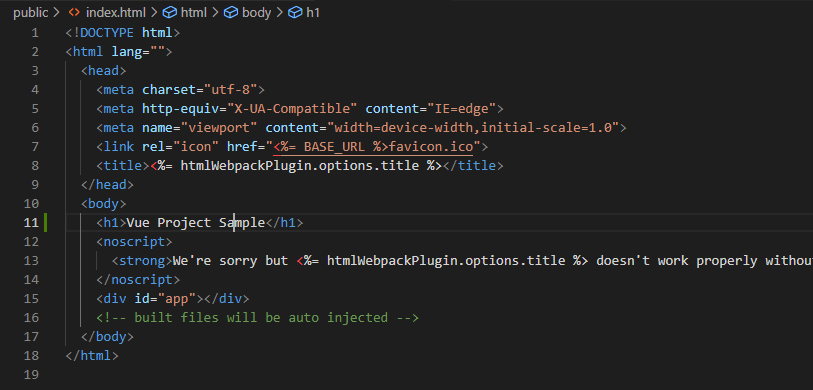
GitHub Pagesが正しく公開されていることの確認準備として、公開対象となるpublic/index.htmlを適当に変更しておきます。 今回はh1タグを追加しました。

4.3.4. build/deployの実施
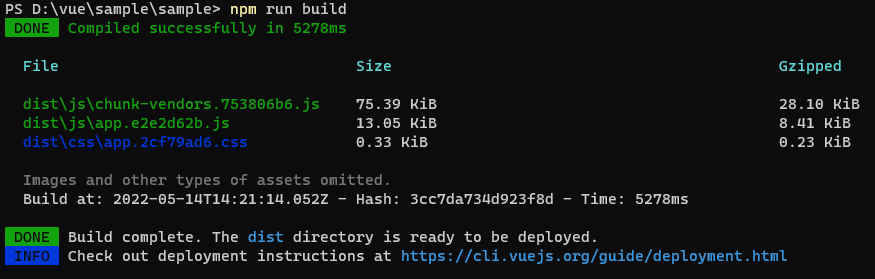
buildコマンドにより、本番環境用ファイルを生成します。
npm run build

その後、deployコマンドにより、gh-pagesブランチの作成/pushおよびGitHub Pagesへの公開が実行されます。
npm run deploy

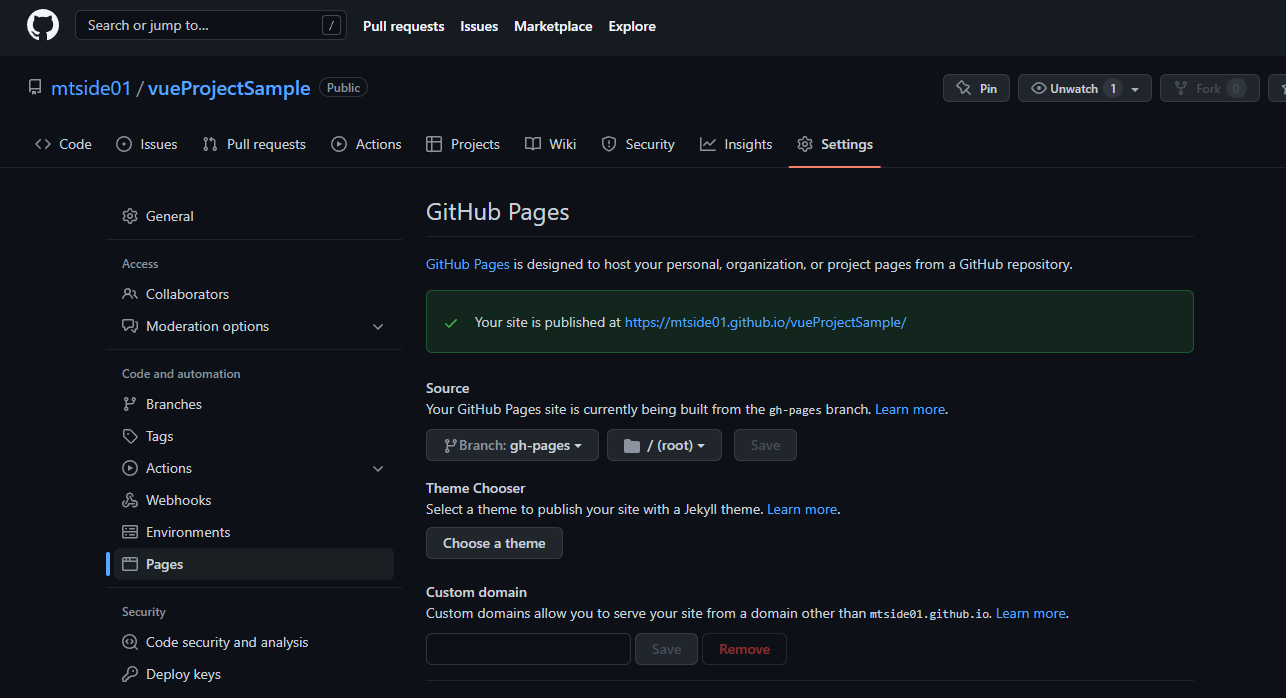
4.3.5. GitHub上での確認
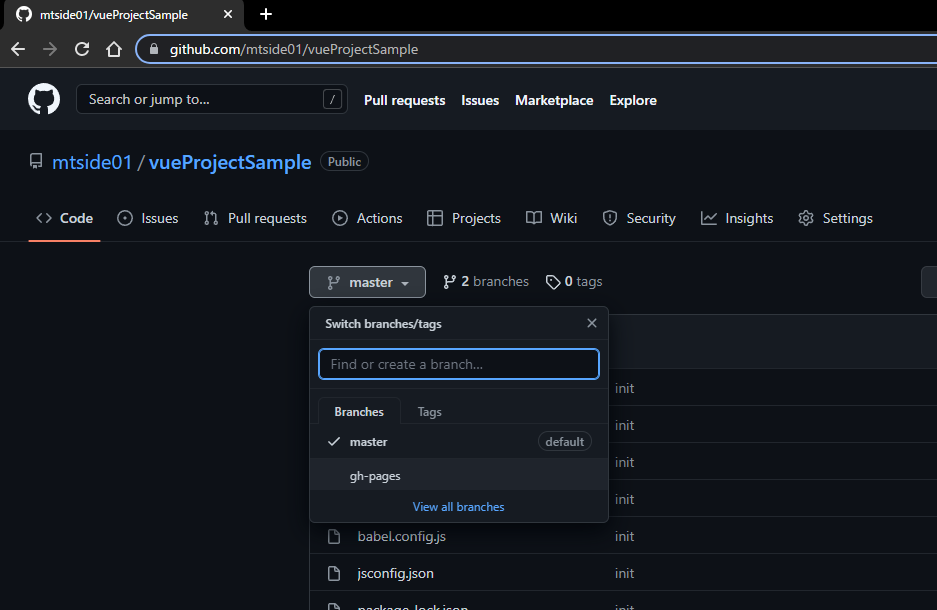
自身のGitHubリポジトリを見ると、先程までの作業でgh-pagesブランチが作成されていることが確認できると思います。

また、GitHub Pagesの公開設定も済んでおり、既に公開状態となっています。

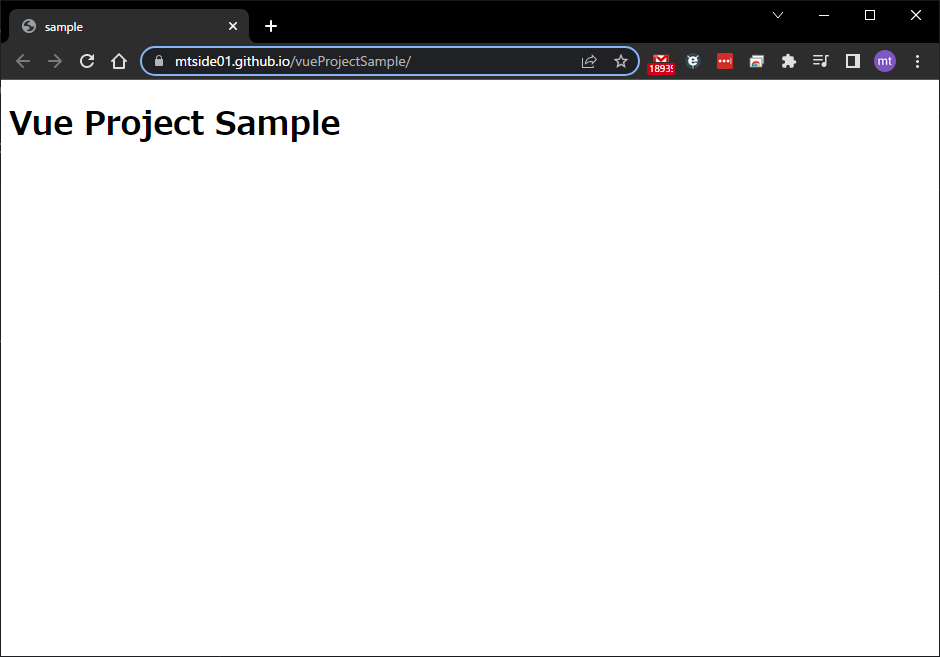
公開URLにアクセスすると、public/index.htmlに記載した内容が表示されるはずです。

5. おわりに
今回の記事では、Vueを使って本格的なWeb Appを作る際の環境構築方法、GitHub Pagesへの公開方法を学びました。
今後は、これらの環境を利用して、より高度なWeb Appの作成に挑戦してみようと思います。
6. 参考
- https://zenn.dev/sohhakasaka/articles/3e386fa9a650cd
- https://codezine.jp/article/detail/14896
- https://qiita.com/sefoo0104/items/0653c935ea4a4db9dc2b
- https://www.youtube.com/watch?v=iqe8HPJuY80&t=214s
- https://qiita.com/ponsuke0531/items/4629626a3e84bcd9398f
- https://qiita.com/kadotaoru/items/0fac22195b925a1b0a83
- https://qiita.com/star__hoshi/items/490959aee12dbf528f7c
- https://www.npmjs.com/package/gh-pages
