JavaScriptを使ったローカルファイルアクセス
1. 概要
今回は、JavaScriptを使ったローカルファイルの読み出し/書き込み方法を調べてみました。
2. 作ったもの
2.1. デモアプリ
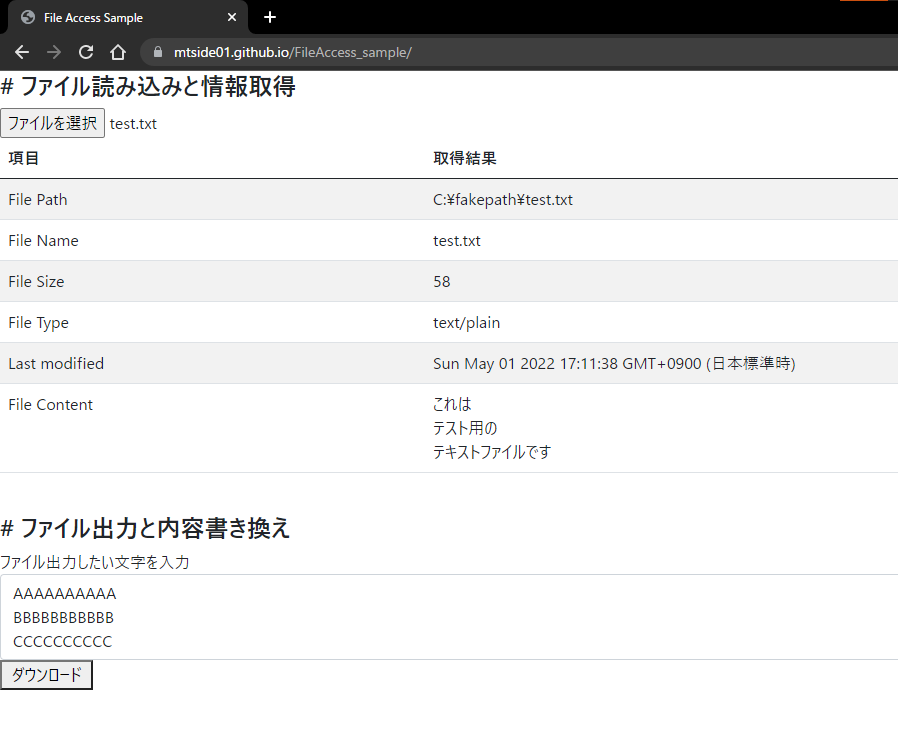
https://mtside01.github.io/FileAccess_sample/
検証のために作ったデモアプリを上記で公開しています。
機能としては、以下を試せます。
- ローカルファイルの読み込み
- 読み込んだファイルから情報取得
- 入力した文字列をテキストファイルとして書き出し

2.2. ソースコード
https://github.com/mtside01/FileAccess_sample
3. ポイント(備忘録)
3.1. ローカルファイル読み込み
3.1.1. 読み込み用要素の追加
HTML inputタグを使い、typeをfile指定することでローカルファイルを読み込むことが出来ます。
今回はシンプルに以下のように記載しています。
<input type="file" id="uploadFile">
3.1.2. ファイル読み込みをトリガーにファイル情報取得を行う
fileInputという変数を用意し、上記id="uploadFile"を参照して要素取得を行います。
また、ファイル読み込み時をトリガーにJavaScript関数実行を行いたいため、onchangeイベントを使用しています。
let fileInput = document.getElementById("uploadFile");
let fileReader = new FileReader();
let fileOutput = document.getElementById("downloadButton");
fileInput.onchange = () => {
let file = fileInput.files[0];
let pathToFile = document.getElementById("pathToFile");
let fileName = document.getElementById("fileName");
let fileSize = document.getElementById("fileSize");
let fileType = document.getElementById("fileType");
let lastModified = document.getElementById("lastModified");
pathToFile.innerText = uploadFile.value;
fileName.innerText = file.name;
fileSize.innerText = file.size;
fileType.innerText = file.type;
lastModified.innerText = file.lastModifiedDate;
fileReader.readAsText(file);
}
関数内での処理としては、各画面要素にファイル情報を書き込んでいるだけです。
なおfileオブジェクトで取得できるプロパティとしては以下が用意されています。今回はそれらすべてを取得/画面表示しています。
- lastModifiedDate: ファイルの最終更新日
- name: ファイルの名前
- type: ファイルのMIMEタイプ
- size: ファイルのサイズ
3.1.3. 読み込んだファイルの内容を取得する
fileオブジェクトで取得可能なプロパティの利用だけでは、読み込んだテキストファイルの内容取得までは行えません。
そこで今回はFileReaderオブジェクトを使用して内容取得を実施しました。
まず、fileReaderという変数を用意し、FileReaderを生成します。
let fileReader = new FileReader();
続いて、ファイル読み込み時の処理内にて、readAsTextメソッドを使用、引数として読み込んだファイルを渡します。
fileReader.readAsText(file);
最後に、ファイル読み込みの完了をトリガーとして、読み込み内容を画面表示したいのでfileReader.onloadの処理を追加します。
その中でresultプロパティを参照することで、ファイルの内容表示を実現しています。
fileReader.onload = () => {
let fileContent = document.getElementById("fileContent");
fileContent.innerText = fileReader.result;
}
3.2. ファイル出力
3.2.1. FileSaver.jsの導入
FileServer.jsというものを使用することで、サクッとファイル出力が可能みたいです。
CDNとして導入します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/1.3.3/FileSaver.min.js"></script>
3.2.2. 記載内容をテキストファイルとして出力する
ボタンクリック時にファイル出力したかったため、ボタン要素に紐づけているid のonclickをトリガーに出力処理を実行します。
let fileOutput = document.getElementById("downloadButton");
fileOutput.onclick = () => {
…
}
出力処理内にてinput text要素のvalueプロパティを参照します。これにより、テキストボックス内の記載を取得します。
let textBox = document.getElementById('message');
let message = textBox.value;
上記で取得したテキストボックス記載をBlobオブジェクトに読み込ませます。 後述するFileServer.jsのsaveAsメソッドを使うためには、blobオブジェクトに変換しておく必要があります。
またこのとき、ファイルタイプをtext、charsetをutf-8として指定しています。
let blob = new Blob([message], {type: "text/plain;charset=utf-8"});
FileServer.jsのsaveAsメソッドを使ってファイル出力します。
使い方は以下のようにblobオブジェクトと出力ファイル名を引数としてsaveAsメソッドを呼び出すだけです。
saveAs(blob, "test.txt");
4. 感想
- 思っていたより少ない処理で実現出来ることがわかった
- SPAのデータ処理を実装する上で、ファイル処理は必要となってくると思う。今回の経験を活かしていきたい
- 次のステップとして、データをWeb API経由でサーバとやり取りする方法も学びたい
