Blazor用Dockerfileの作成と実行
目次
- 目次
- 記事リンク
- 1. 概要
- 2. Dockerfileの作成
- 3. 実行確認
- 4. Blazor作業実施
- 5. おわりに
- 6. 参考
記事リンク
Step1: Docker Desktop環境構築
Step2: 今回の記事!
Step3: Docker HubにDocker imageをアップロードする
1. 概要
前回の記事(Docker Desktop環境構築)に引き続き、Docker上でBlazor開発を行うために必要なDockerfileの作成、および実行確認をしていきます。
これさえ準備出来れば、どのPCでも同様のBlazor開発環境を準備/作業をすることが可能となります。
2. Dockerfileの作成
2.1. 空のDockerfileを作成する
PCのローカル上、適当なフォルダに「dockerfile」という名称でファイルを用意しておきます。 この時点では中身は空のままでOKです。

2.2. .NET 6 SDK環境用Dockerfile記載
Blazorは.NET 6 SDK環境さえ準備出来れば動作可能なので、.NET SDK環境構築用のDockerfile記載を行います。
※ 2022/04/20現在の情報です。最新の環境構築については以下を参照して下さい。
https://dotnet.microsoft.com/ja-jp/learn/aspnet/blazor-tutorial/install
公式で用意されている.NETのDockerイメージは以下から確認出来ます。
https://hub.docker.com/_/microsoft-dotnet-sdk
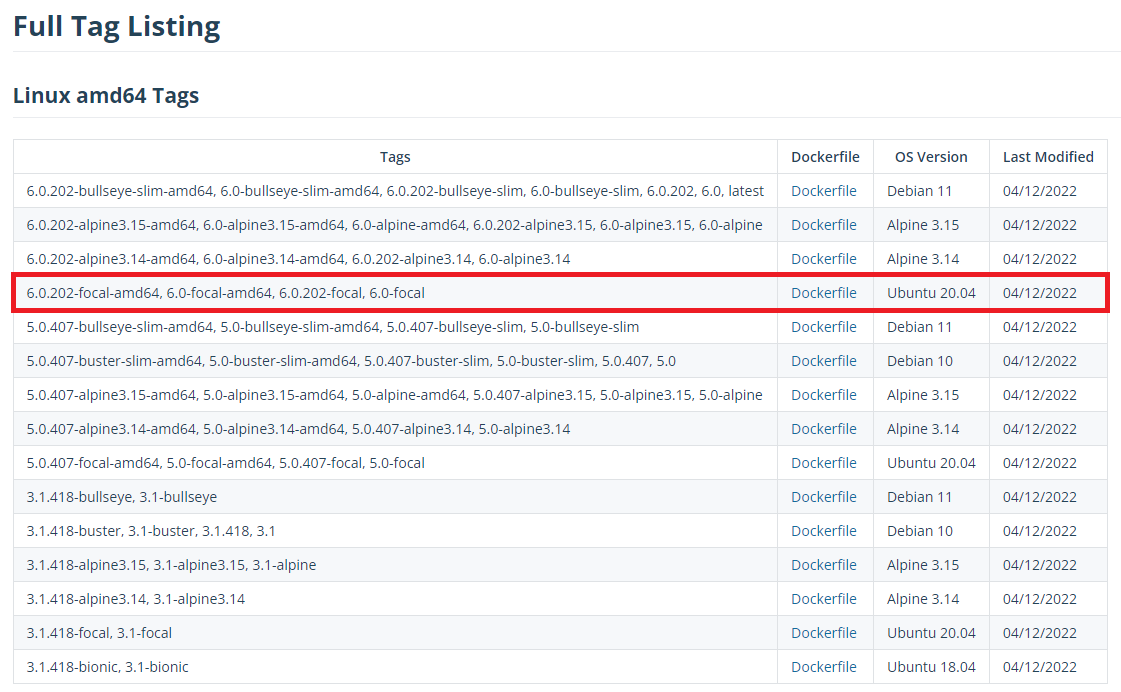
今回は、Ubuntu 20.04向けにDockerfileを作成したいので、上記ページ内「Linux amd64 Tags」欄から「6.0.202-focal-amd64, 6.0-focal-amd64, 6.0.202-focal, 6.0-focal」を選択してDockerfileリンクを開きます。

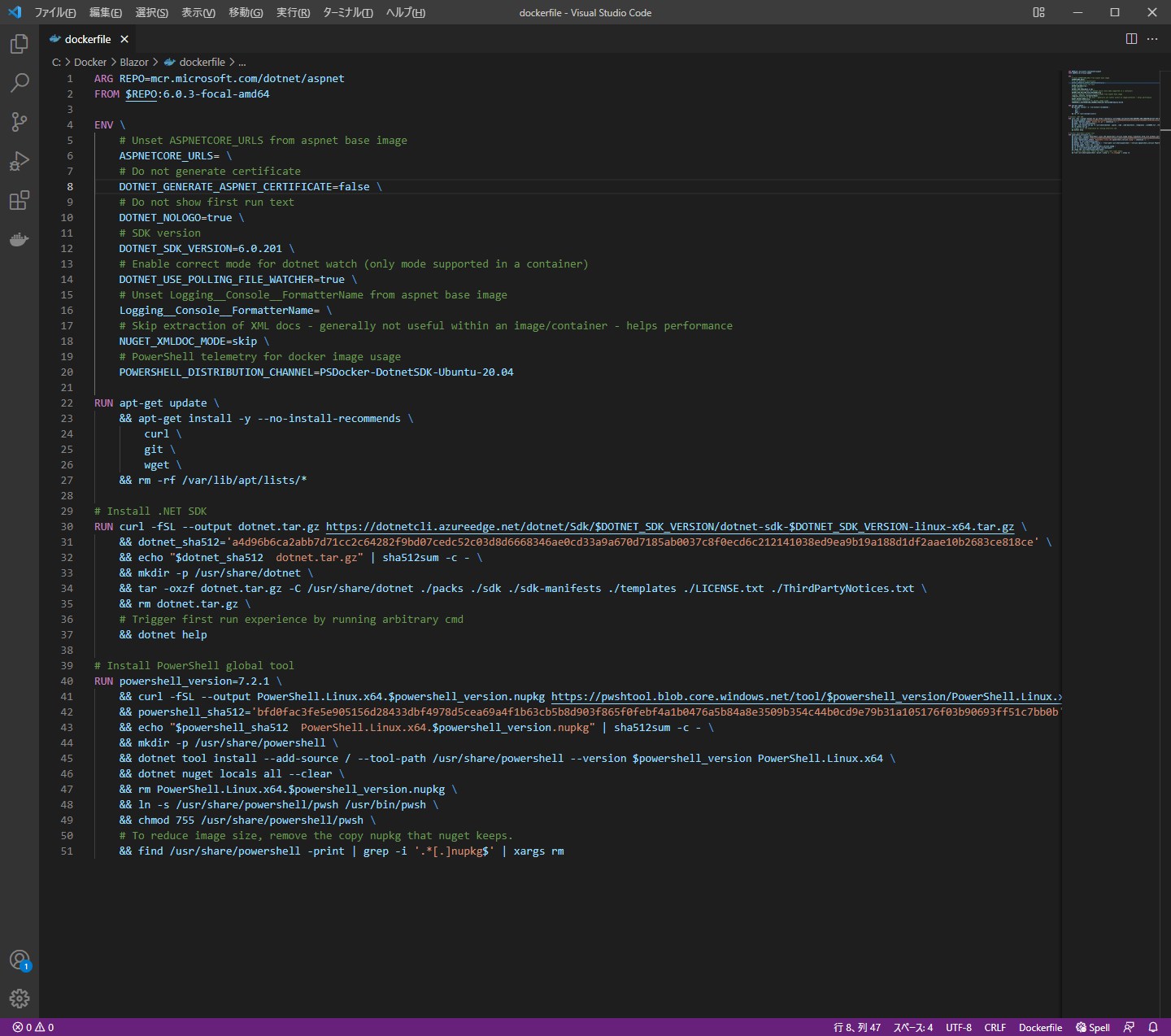
Githubページが開くので、そこに記載してある内容をすべて先程用意した空のDockerfile内にコピーアンドペーストします。

3. 実行確認
3.1. docker build実施
先程までで作成したdockerfileがあるディレクトリでdocker buildを実行します。
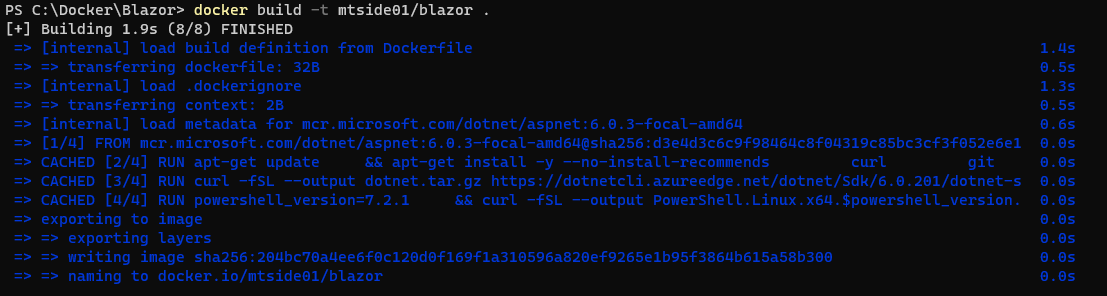
docker build -t mtside01/blazor .
※ 後の作業として、作成したdocker imageをdocker hubにアップロードしたいので、-t(タグ)オプションで「docker hubアカウント名/作りたいリポジトリ名」としてタグ付けをしています。特にdocker hubへのアップロード予定が無ければタグ指定は不要です。
※ なお、docker hubへアップロードしておくことで、次からはdockerfileを各PCにコピーせずとも、リポジトリ名を指定して実行するだけで同様の開発環境を用意することが出来ます。方法は別途記事にします。
※ コマンド最後の「.」により、生成するdocker imageの置かれるディレクトリを指定しています。「.」は現在作業しているディレクトリを意味します。
しばらくすると、buildが完了します。

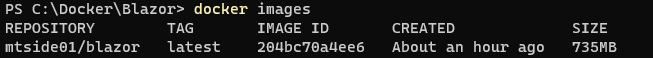
Docker imageが生成されていることを確認します。docker imagesで現在生成されているdocker image一覧を確認出来ます。

3.2. docker imageの実行
上記までで作成したdocker imageを実行します。
docker run -it --rm --name blazortest -p 8000:80 -v C:\blazor\dockerEnv\:/app -w /app mtside01/blazor
上記コマンドにおける各オプションはそれぞれ以下を意味します。コマンド最後の「mtside01/blazor」は実行するdocker imageを指定しています。
-it: docker runされたコンテナ内でbashシェルを表示-rm: コンテナ終了時、自動的に削除--name: コンテナの名前指定-p: ポートの指定-v: 「ホスト側ソース:コンテナ側送信先」の指定-w: コンテナ内の作業ディレクトリ指定
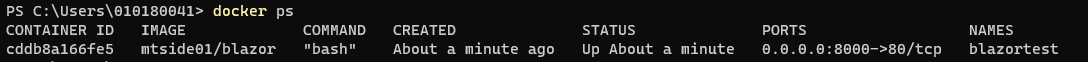
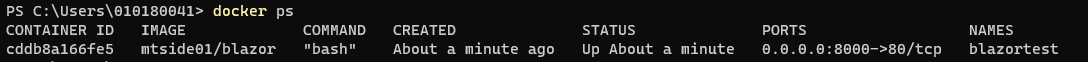
docker psコマンドで今立ち上がっているコンテナを確認しておきます。
※ 先程の-itオプションにより、ターミナル上ではコンテナ内のbashシェルが表示されている状態なので、別途ターミナルを開いて実行します。

3.3. dotnet versionの確認
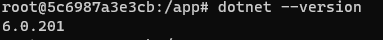
立ち上がったbashシェル上でdotnet --versionを実行します。
正しくversion記載が表示されれば成功です。

4. Blazor作業実施
4.1. Blazor WebAssemblyプロジェクトの新規作成
試しに上記で実行中のコンテナ内で、Blazor WebAssemblyプロジェクトを作成してみます。
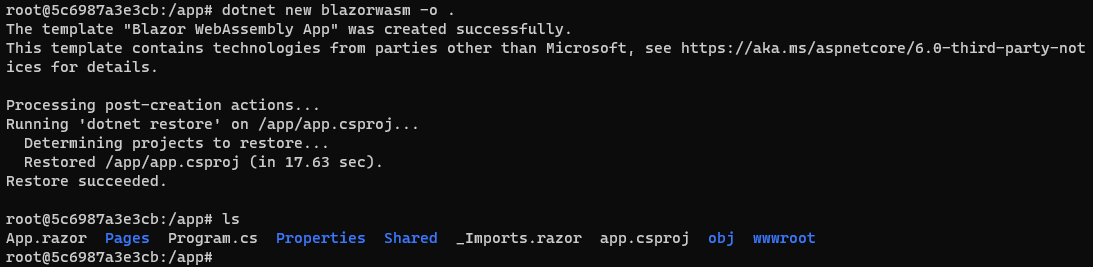
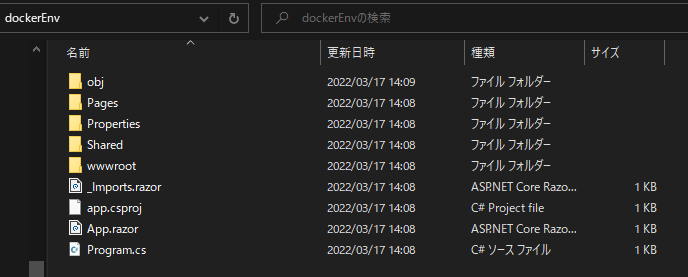
dotnet new blazorwasm -o .
正しく実行されれば、実行ディレクトリにプロジェクトファイルが生成されます。


4.2. Blazor WebAssemblyプロジェクト設定の注意点
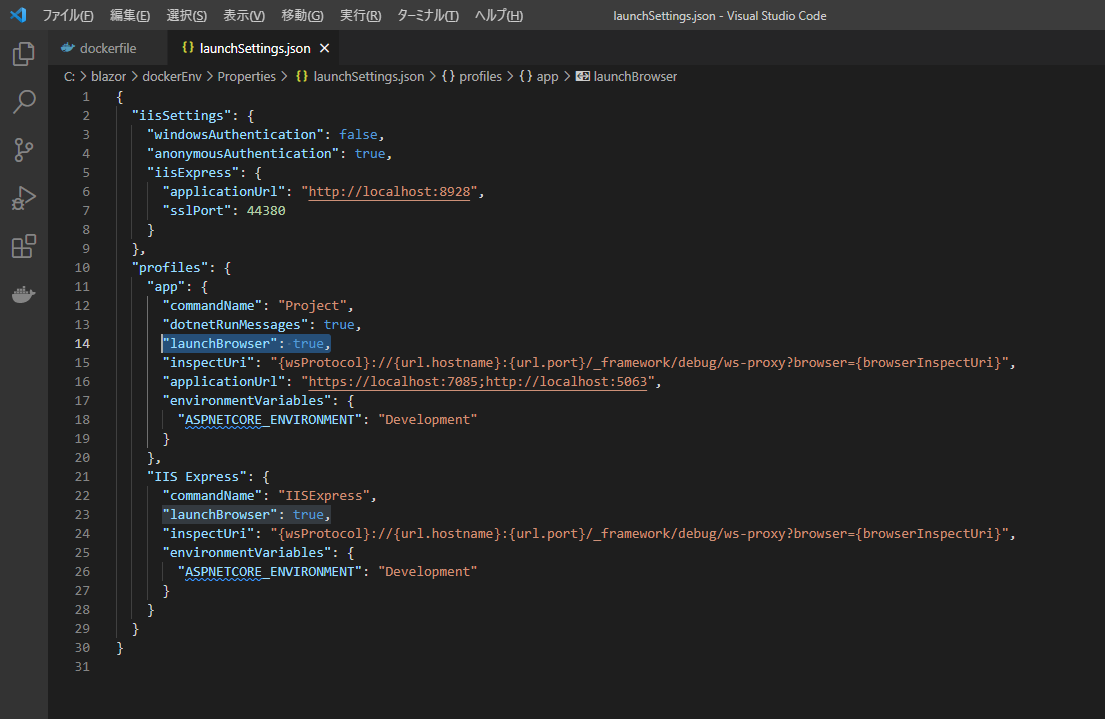
4.2.1. launchSetting.json内の「“launchBrowser”: true」は削除する
Dockerコンテナ内ではブラウザを生成出来ないため、launchSetting.json内の「“launchBrowser”: true」記載は削除しておく必要があります。

4.2.2. 使用するポートを統一する
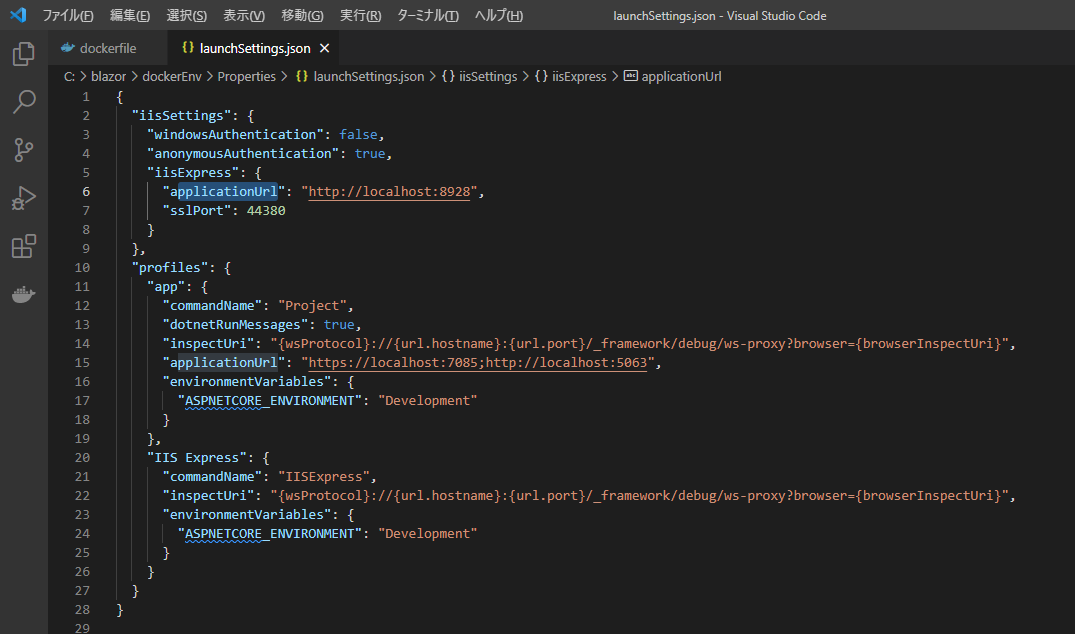
4.2.2.1. launchSetting.json内の「applicationUrl」を削除しておく
これを削除することで、コンテナ側で指定したポートに従ってローカルホストが立ち上がるようになります。

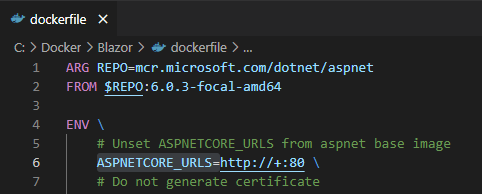
4.2.2.2. dockerfile記載の「ASPNETCORE_URLS=」値とdocker run時に-pオプションで指定するポートを一致させておく

※ 今回はdocker run時に8000:80を指定しています。
※ なお、現在のオープンポート状態はdocker psで確認可能です。

4.3. Blazor WebAssemblyをrunしてみる
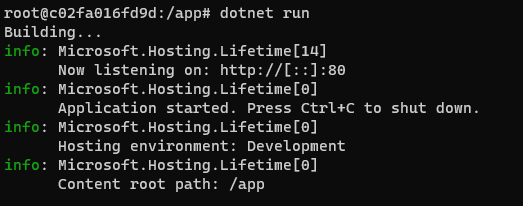
dotnet runで実行します。

オープンしているローカルホストにアクセスし、初期作成App画面が表示されれば成功です。
※ 今回の場合「http://localhost:8000/」にアクセスします。

5. おわりに
ここまでの作業でDockerを使用したBlazorの開発環境が整いました。
今回作成したDockerfileを用いて同様の手順を実施すれば、全く同じ開発環境を用意することが可能なはずです。
次回は、開発環境構築を更に簡単にするために、今回作成したDocker imageをDocker Hubへアップロードし、Docker hubからコンテナを起動する方法について記載するつもりです。
